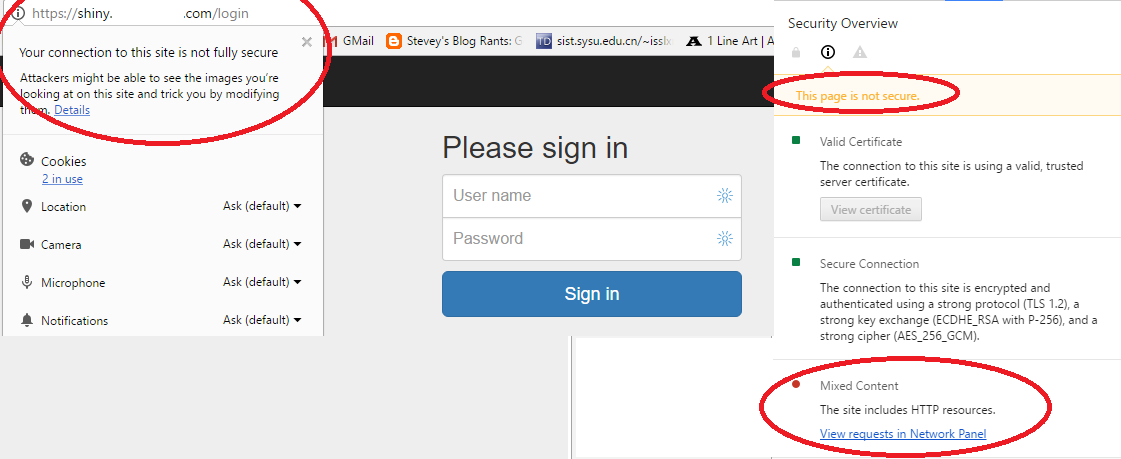
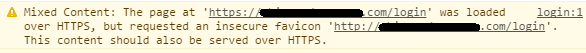
This issue occurs when using HTTPS. Loading the app for the first time gives this issue in the Chrome Console, which conflicts with the security of the HTTPS.


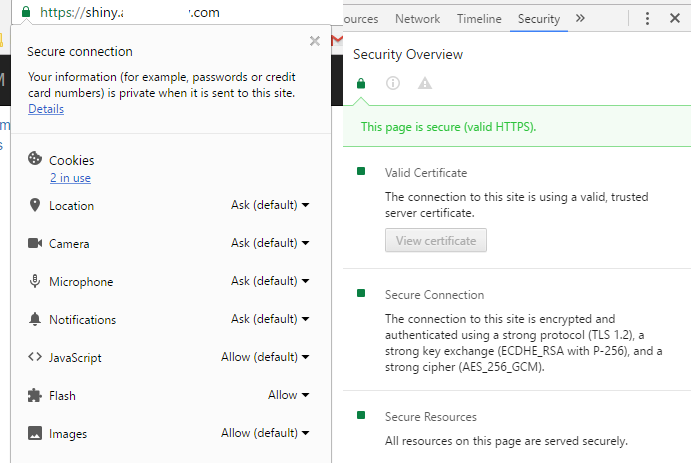
However, once logging, the issue resolves itself, even after refreshing the page.

This makes it so the first time it is ever loaded, the page does not seem secure.
Maybe a custom favicon could fix this? The HTTPS issue seems important to serve a fully secure page.